Designing a new product line for TutorComp
IMPACT*
of students have started using the self-scheduling feature
reduction in the average time required for scheduling a session
reduction in the number of sessions that are cancelled or rescheduled due to scheduling conflicts
THINGS DONE
Research, UI Design, Prototyping, Usability Testing, Creating & Managing the Design System
TEAM
UX Lead
(Myself) + CTO + PM + 8 Developers
PLATFORM
Web App
PERIOD
2021-22
INTRO
ℹ️ What is TutorComp?
TutorComp is an online tutoring platform that offers personalized online tutoring services to students worldwide. The company provides one-on-one tutoring services to students of all ages and levels, from kindergarten to college, covering a wide range of subjects and curriculum.
USERS
🧑🏽🤝🧑🏽️ Who are the users?
The users of TutorComp learning platform include students seeking academic support, parents or guardians facilitating their child's tutoring and tutors providing personalized instruction.
Our users
CONTEXT
The company took a bold step at the end of 2021: starting from scratch, they set out to design an entirely new product line to replace the existing one. The goal was clear - to enhance scalability, efficiency, and deliver a seamless digital experience for all types of users. It was during this thrilling time that I joined TutorComp as the UX Lead, entrusted with a range of thrilling responsibilities including research, prototyping and testing.
👁 Scope of this case study
In this case study, I will be focusing on the modules of session scheduling and tutor availability, exploring the challenges and solutions associated with these crucial aspects of our product line. Given the expansive nature of the product line, comprising several distinct products, and taking into account the restrictions imposed by non-disclosure agreements (NDAs), the scope of this case study will be focused on two specific modules: session scheduling and tutor availability. These modules were chosen to provide a comprehensive understanding of the challenges and solutions associated with managing tutoring sessions and ensuring the availability of qualified tutors.
ℹ️
INFORMATION
What is session scheduling and tutor availability?
At the heart of the new product line lies a crucial operation - the session scheduling process. Session scheduling is the process of coordinating and arranging tutoring sessions between students and tutors, taking into account their availability and preferences to ensure effective and timely learning experiences. While, tutor availability refers to the schedule and time slots during which tutors are accessible and able to conduct tutoring sessions. It involves determining the periods when tutors are free and ready to engage with students. In the past, this responsibility fell upon academic associates who relied on phone calls and emails to manually schedule these sessions. They meticulously juggled the timetables of tutors and students, striving to find compatible time slots.
PROBLEM
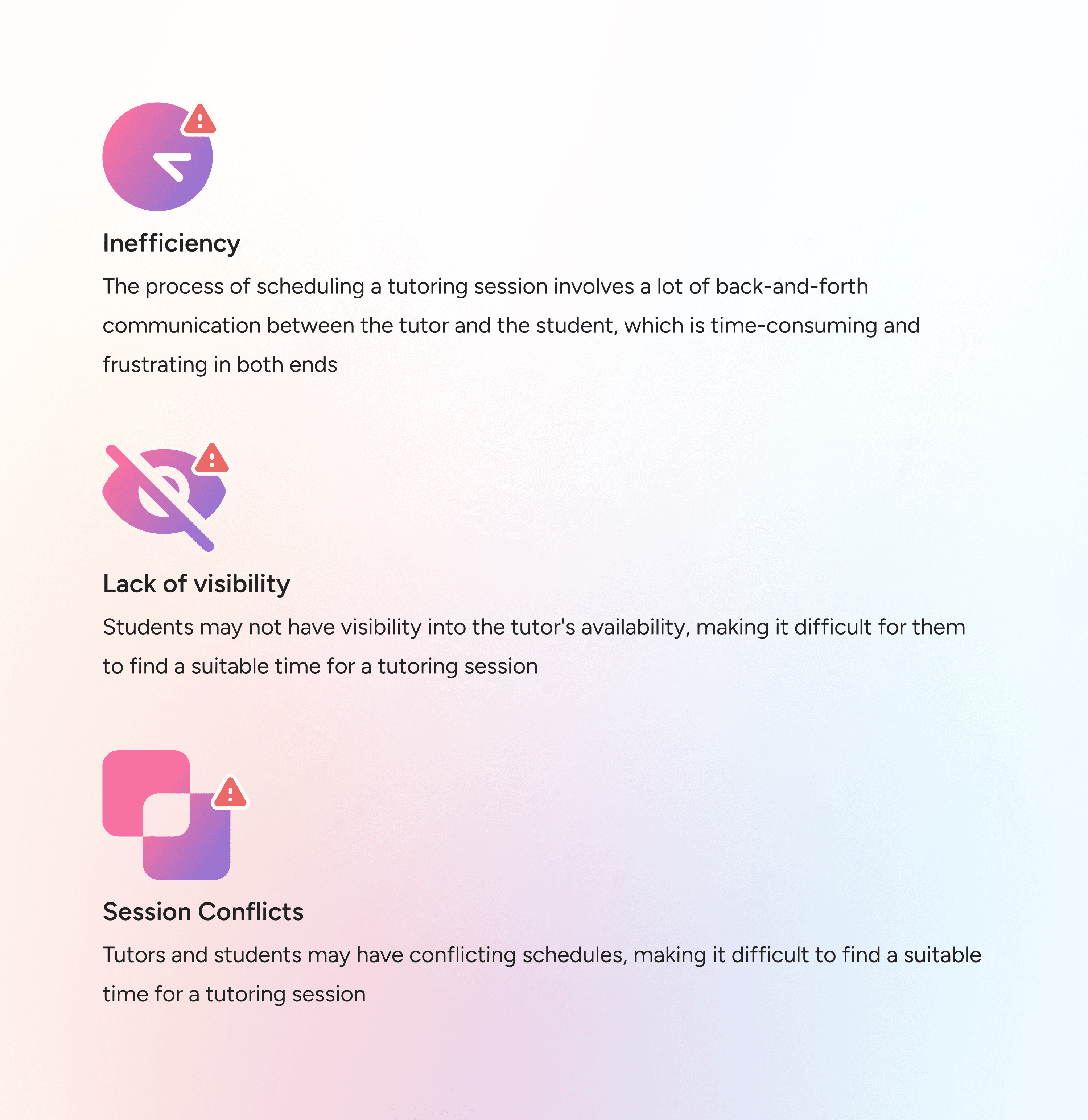
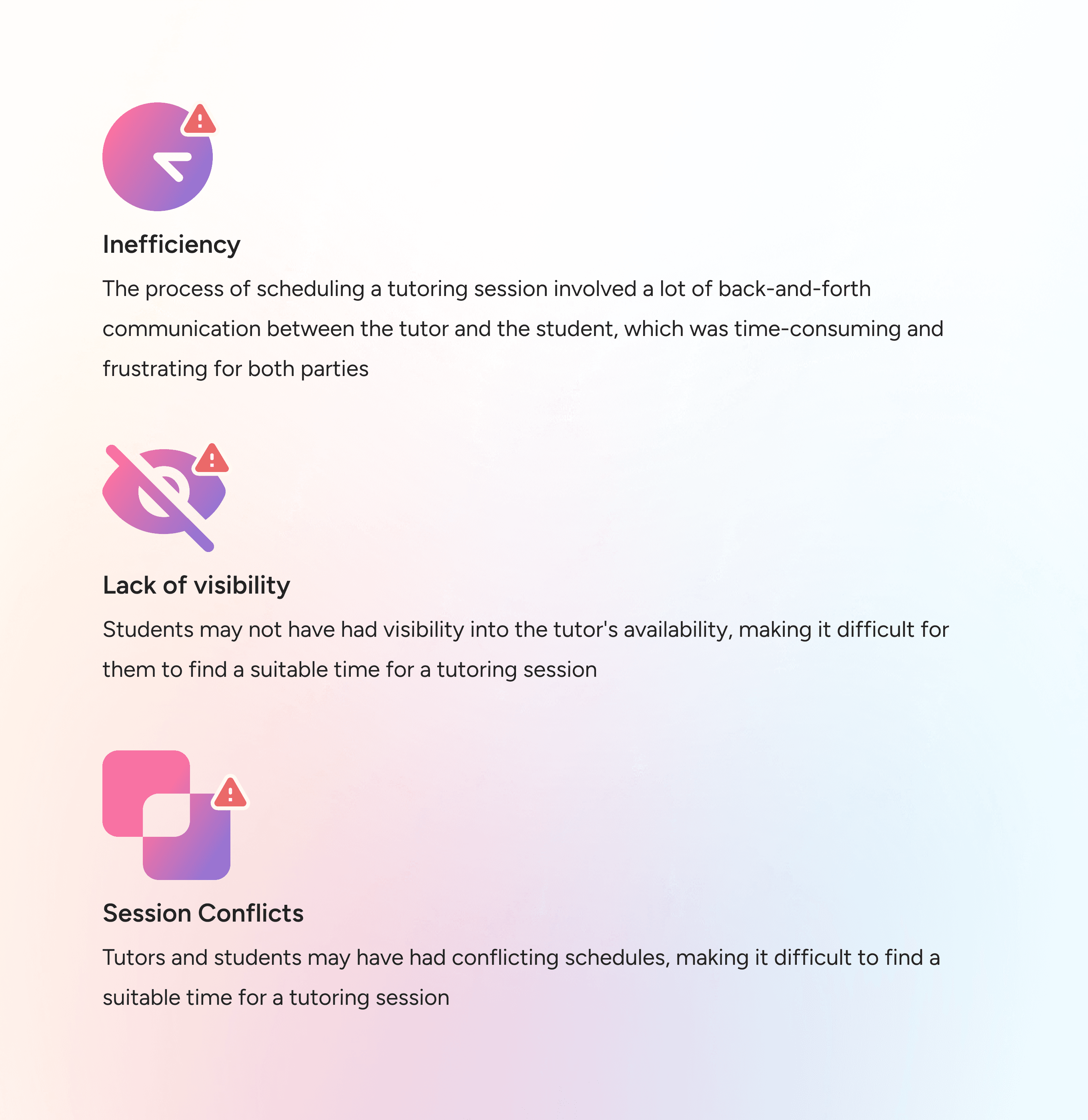
Identified problems
GOAL
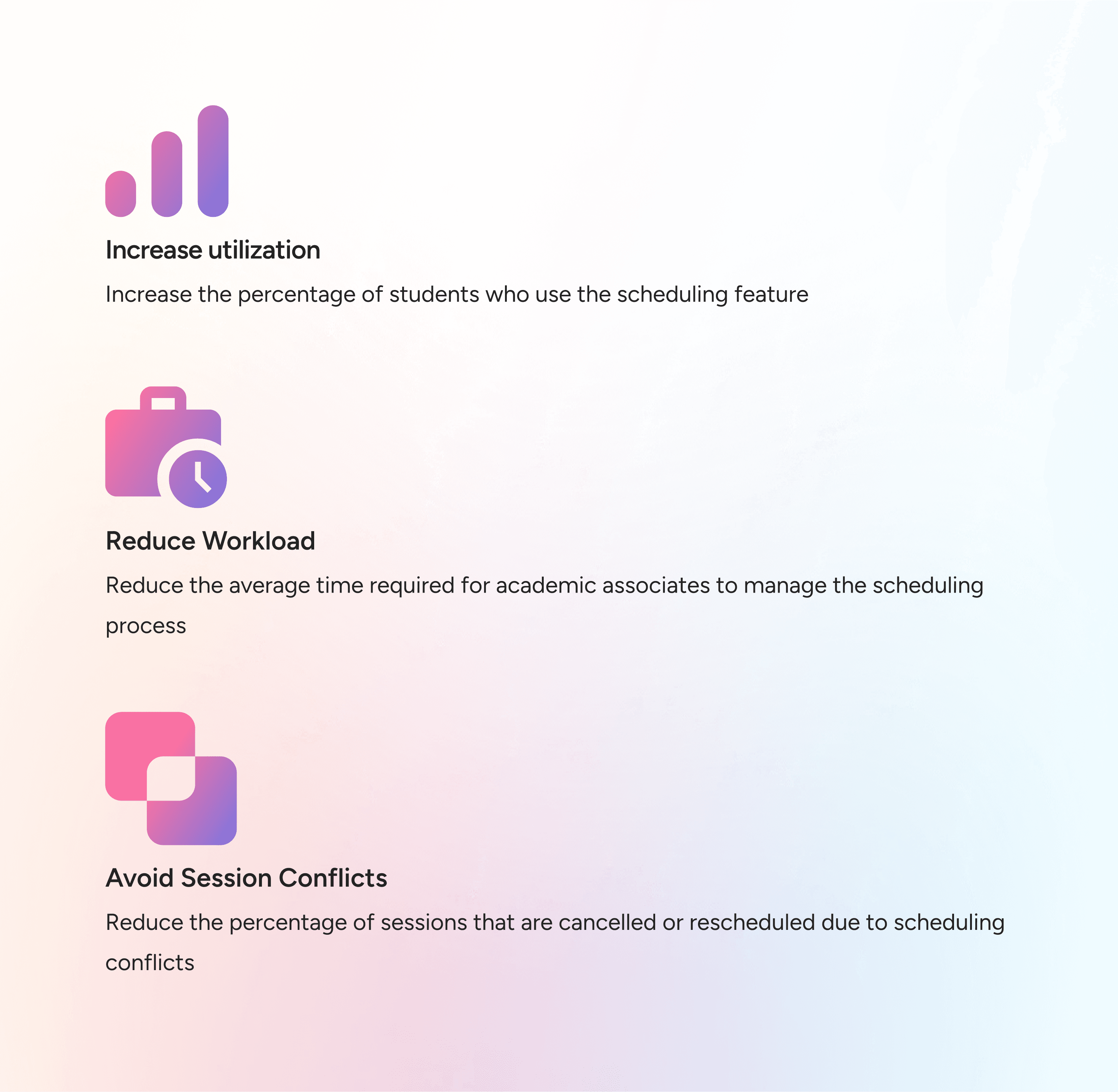
🎯 By addressing the issues mentioned earlier, we aim to...
Our goal
PROCESS
RESEARCH
🌐️ Competitor Analysis
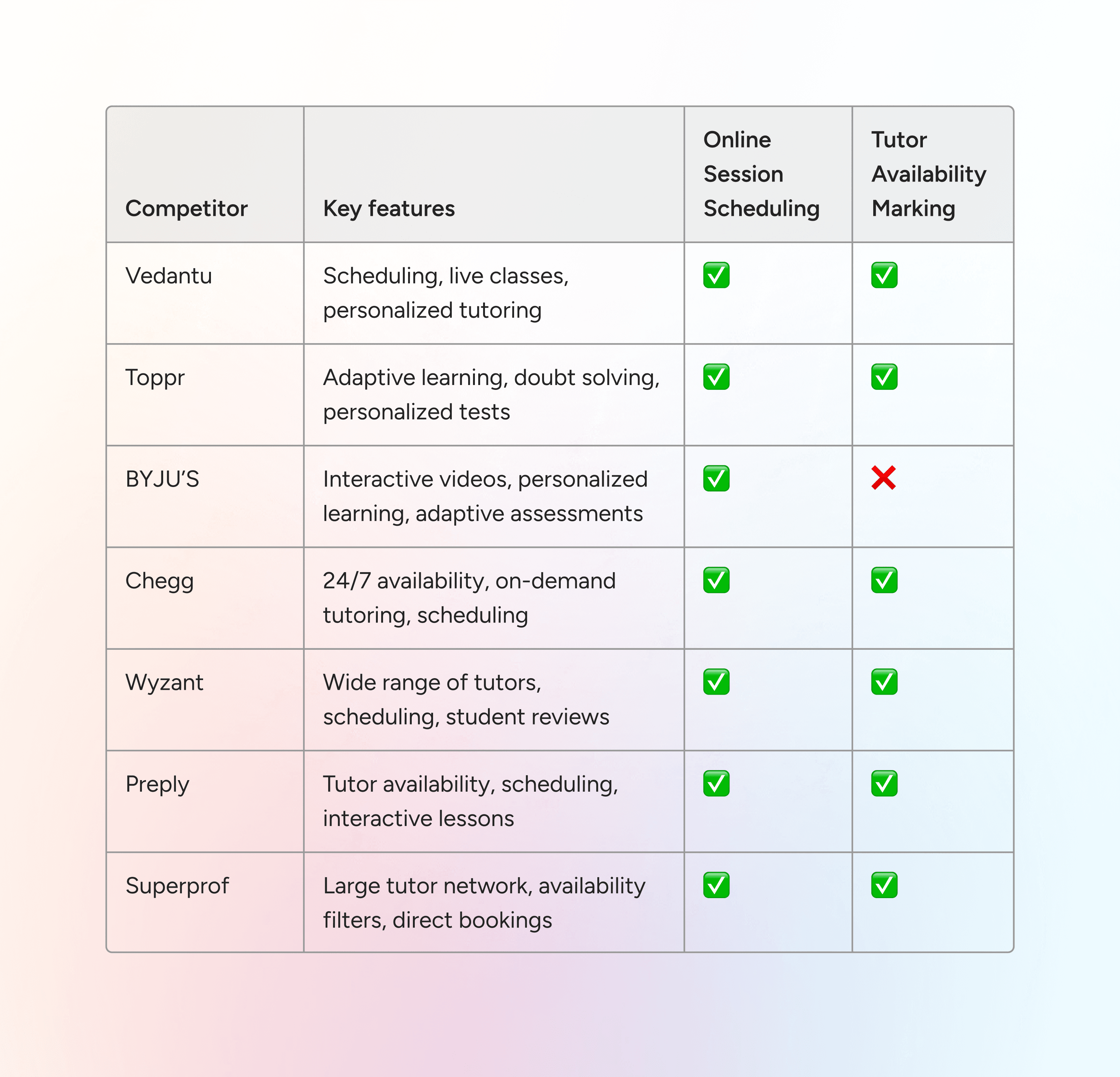
We analyzed seven competitors in the global online tutoring industry. The primary focus of the competitive analysis revolved around examining the utilization of online session scheduling and the marking of tutor availability.
Competitor analysis
While most competitors offer standard scheduling and availability features, none of them provide a flexible scheduling option that allows students to easily book sessions and effectively manage tutor availability.
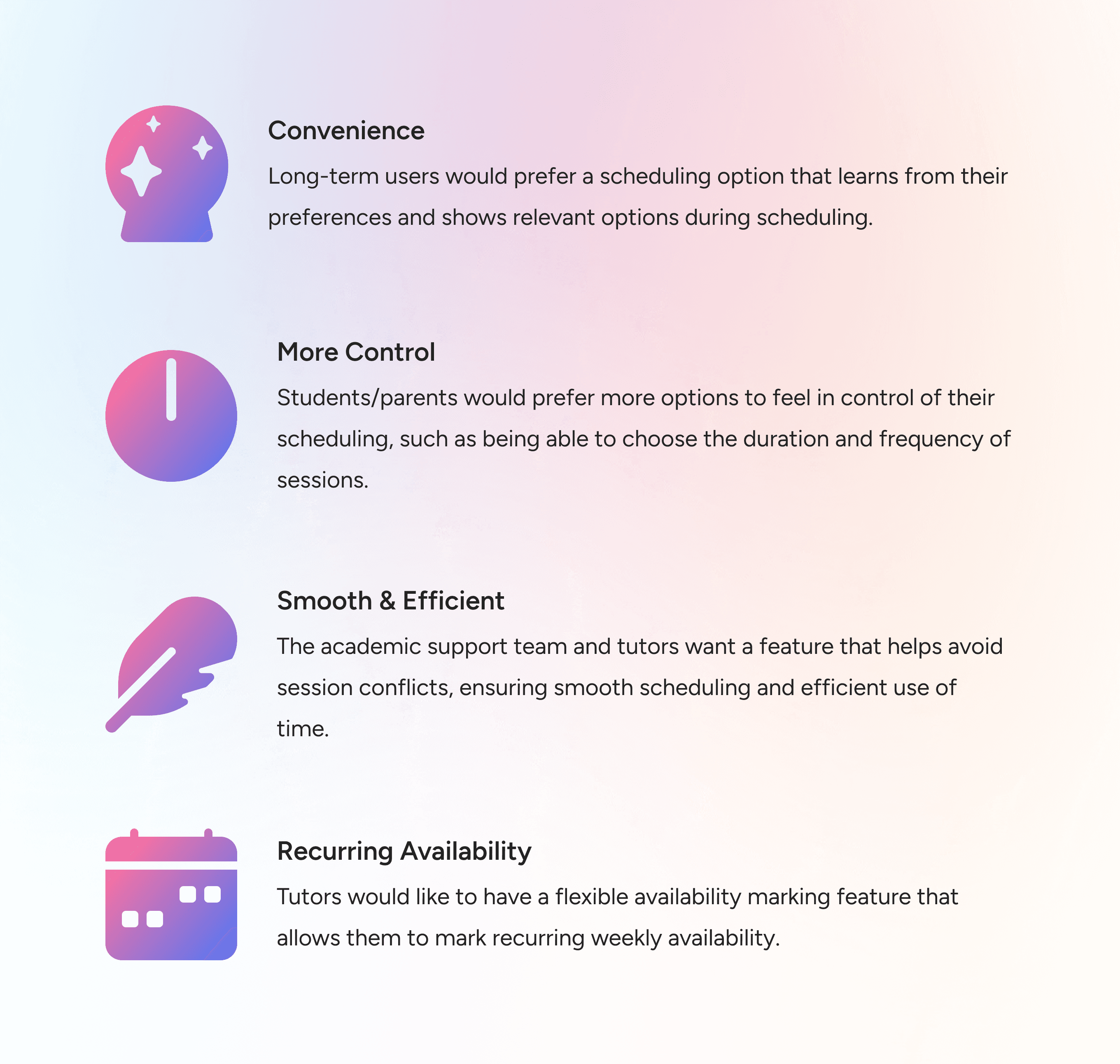
🗣 Qualitative Research
Talking to users confirmed our hypothesis of a flexible and convenient option to book sessions and mark availability. We conducted interviews with 15 individuals representing diverse user types, such as students, parents, tutors, academic associates, and staff. These insightful interviews validated our hypothesis of the importance of a scheduling feature that eliminates session conflicts. Additionally, our findings highlighted the users' strong desire for increased control, emphasizing the need for a seamless and user-friendly scheduling experience, including efficient availability marking.
Research insights
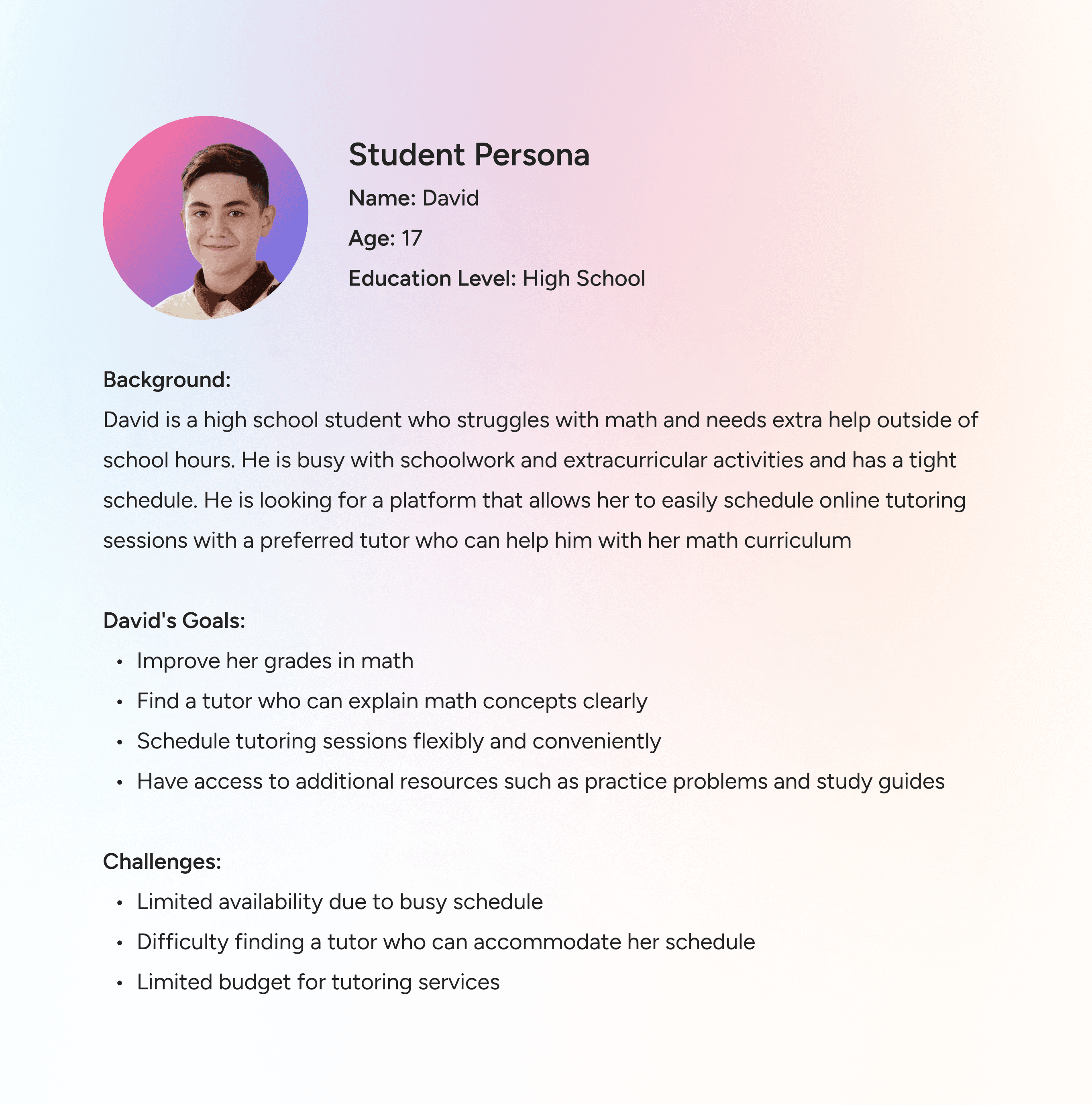
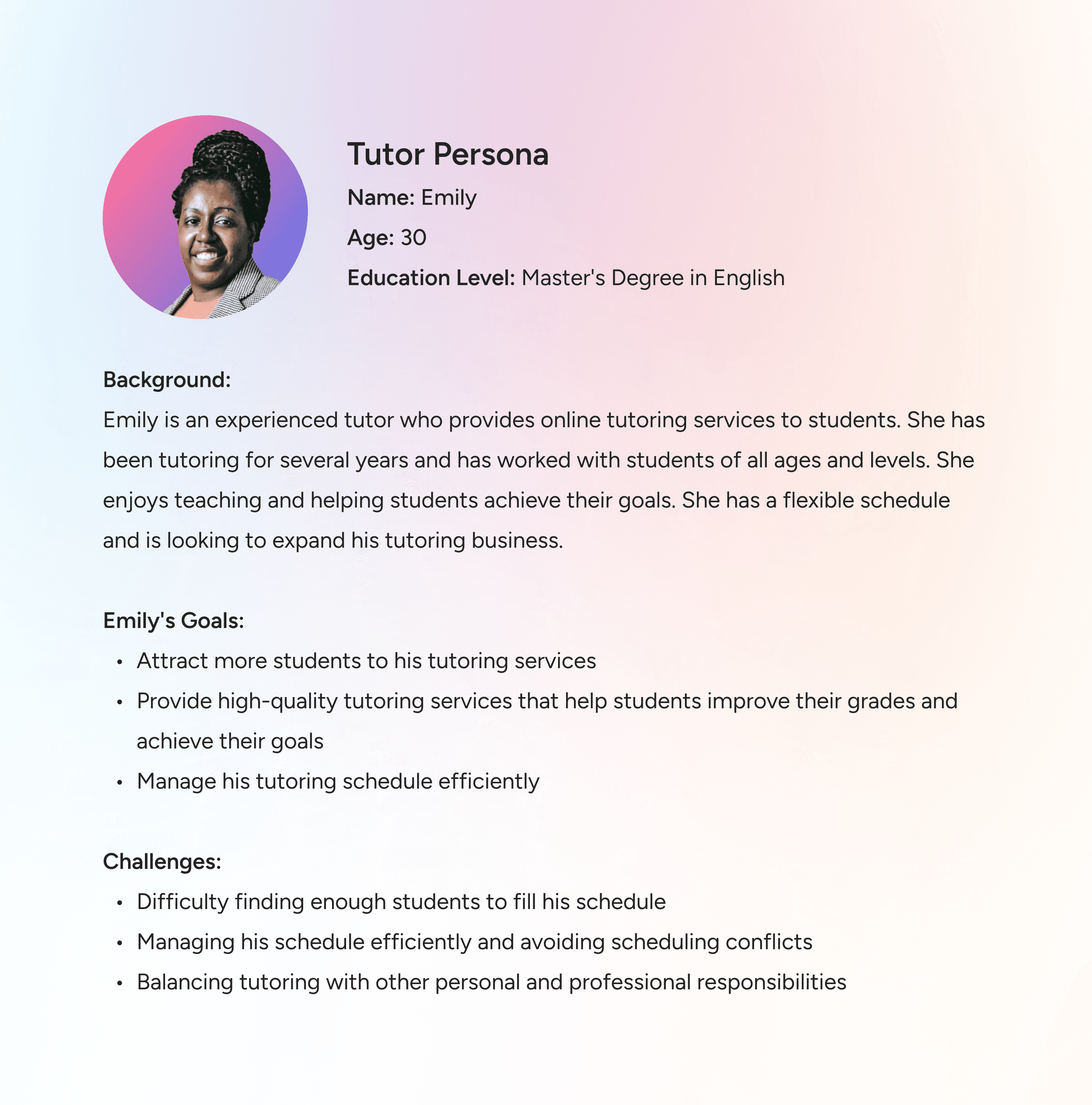
🧑 Personas
Based on research insights, we have identified two primary user personas: David and Emily.
Student persona
Tutor persona
Due to the limited scope of this case study, the parent/guardian persona has not been included.
🧭 User Flow
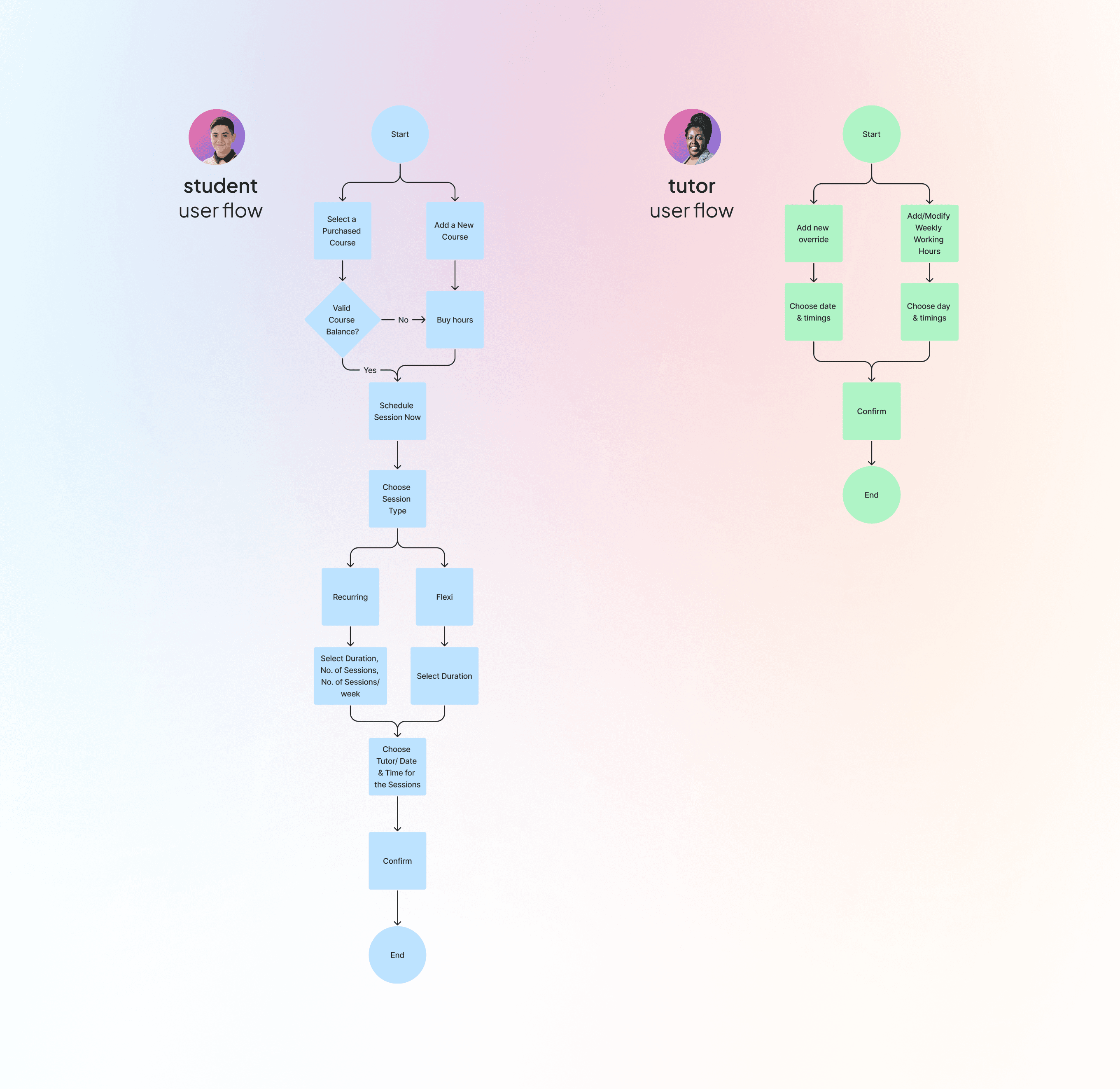
Creating the user flow proved to be a challenging aspect of the process, as the focus on flexibility and convenience was paramount in delivering a seamless experience. To address these requirements, we have implemented the following features:
Session Scheduling: We have incorporated two options to provide flexibility. The first is the 'Flexi' option, which allows students to choose sessions based on the tutor's availability whenever needed. The second is the 'Recurring' option, which enables students to select recurring sessions on weekdays or weekends for a specified duration, ensuring continuous and consistent academic support throughout the academic year. Additionally, students can customize the session duration and choose the desired number of sessions per week.
Tutor Availability: Responding to the requests of tutors, we have introduced a recurring availability marking feature. Tutors can mark their availability for recurring weekdays and weekends, ensuring a consistent schedule. Furthermore, tutors have the convenience of easily overriding the recurring availability if they are unavailable on specific dates.
User flow
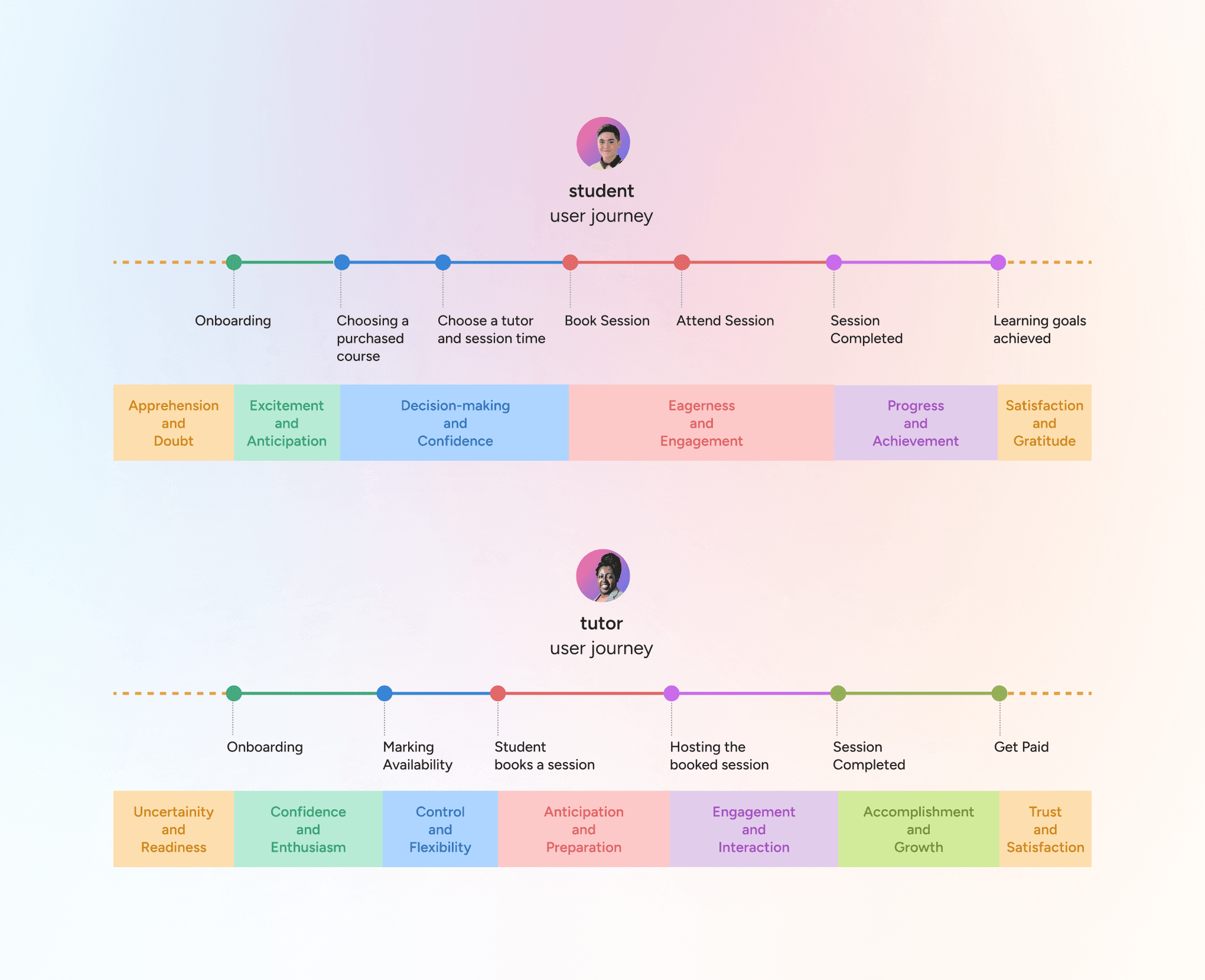
🌐️ User Journey
Talking to users confirmed our importance of a personalized experience. To streamline the initial design process, we have identified an ideal user journey that addresses the primary concerns and needs of both users, while limiting the emotional phases experienced. This ideal case approach allows us to focus on creating an optimal user experience.
User journey
🔄 Brainstorming and design revisions
Individually iterated on the two user flows based on the input from the research and stakeholders
Screenshot of design revisions
INITIAL DESIGNS
🌐️ Designs before usability testing
After conducting design revisions, we decided to create the session scheduling as a wizard by breaking the entire process into simple steps. This was done to reduce cognitive overload. The options to select a tutor and choose an available slot have been placed on a single page. This was done to prevent users from going back and forth between tutors to see their slots. Additionally, a summary of selected slots was included to avoid accidental selections.
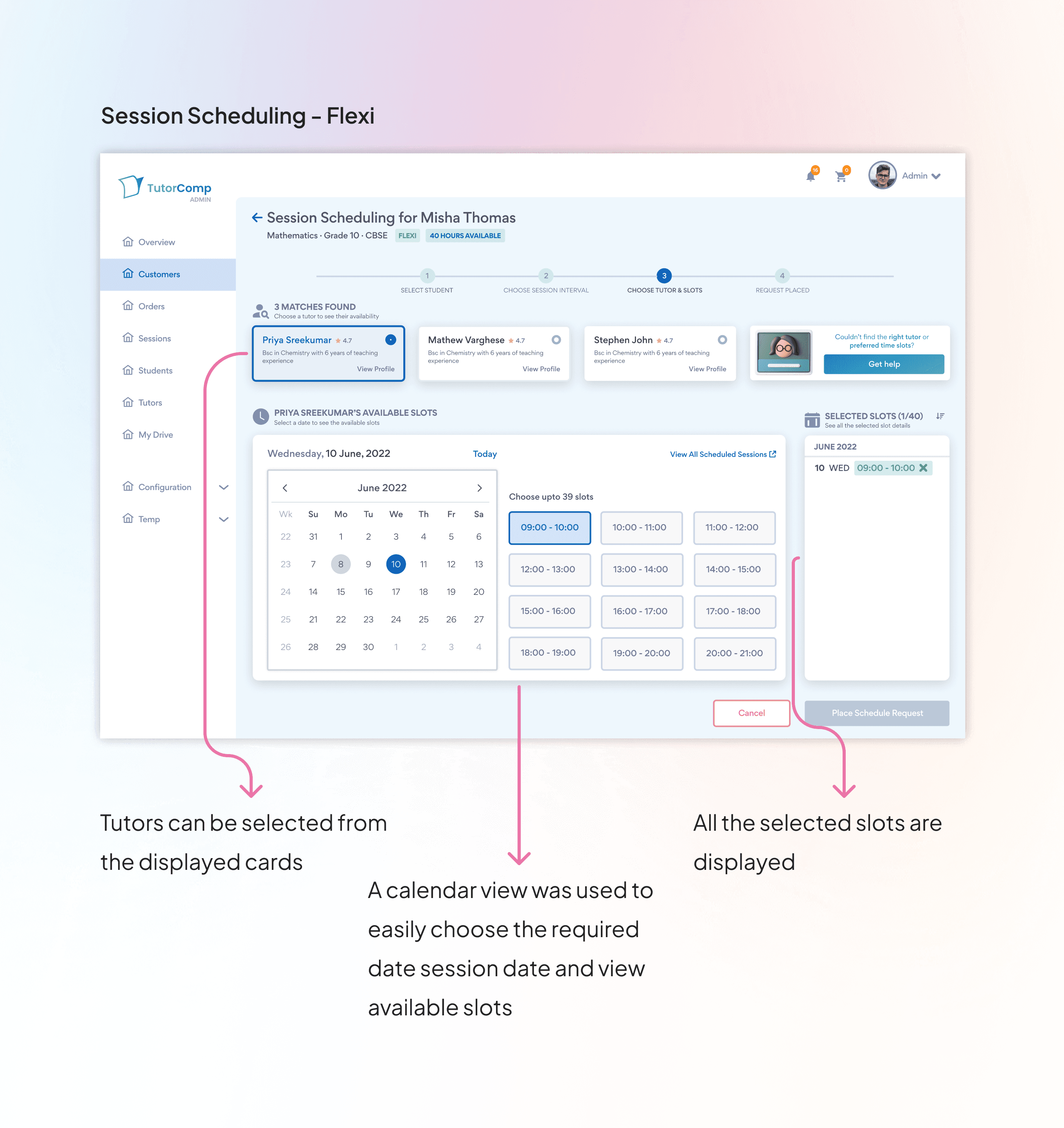
Session Scheduling - Flexi
For Flexi, we used a full calendar view to choose a suitable date and the respective slots for that date. This was based on the assumption that the calendar is the mental model in which the user imagines dates.

Session scheduling - flexi
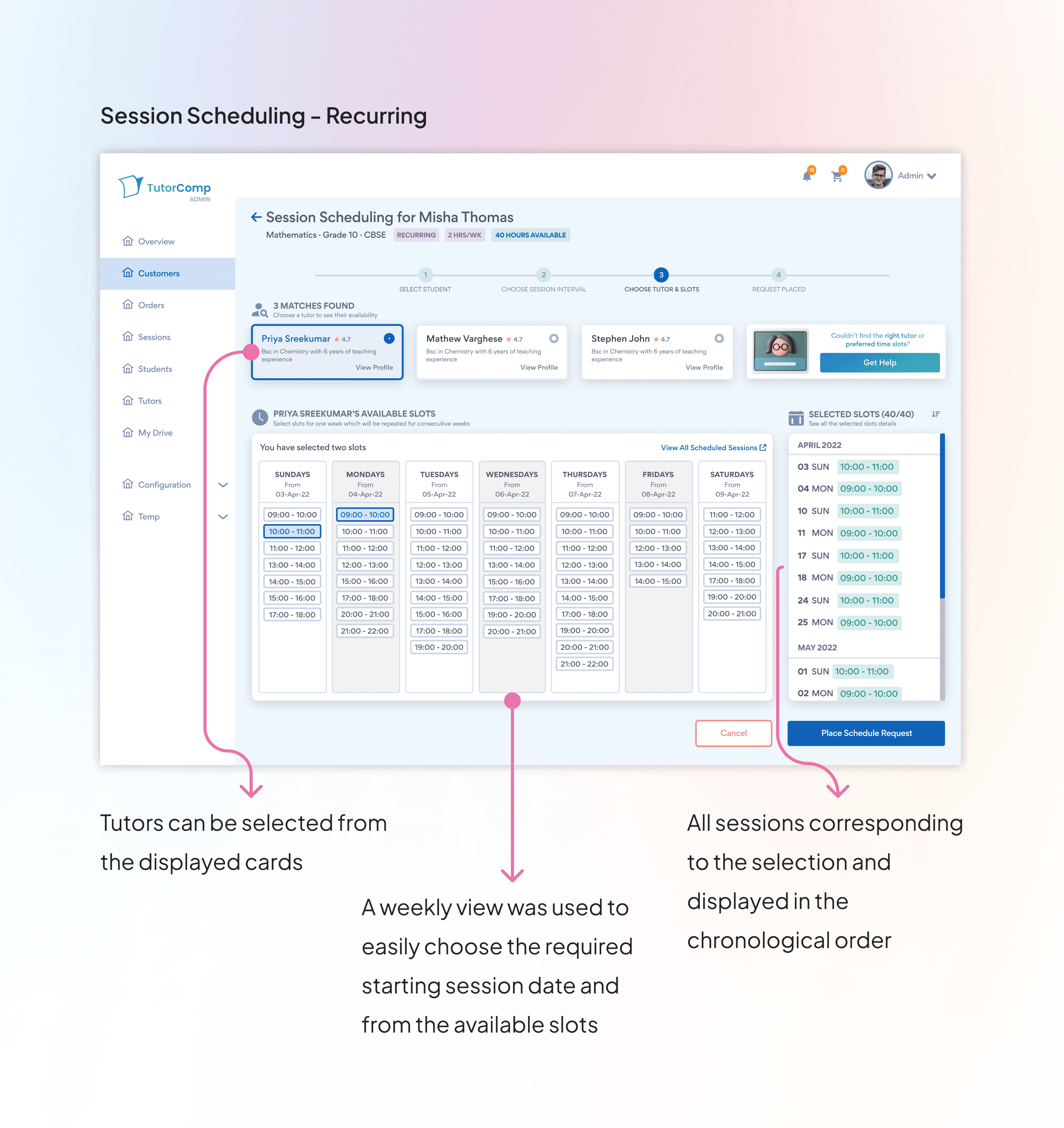
Session Scheduling - Recurring
For Recurring, we decided on a weekly view from which the user can choose the starting date of recurring slots that will repeat every other week.
Session scheduling - recurring
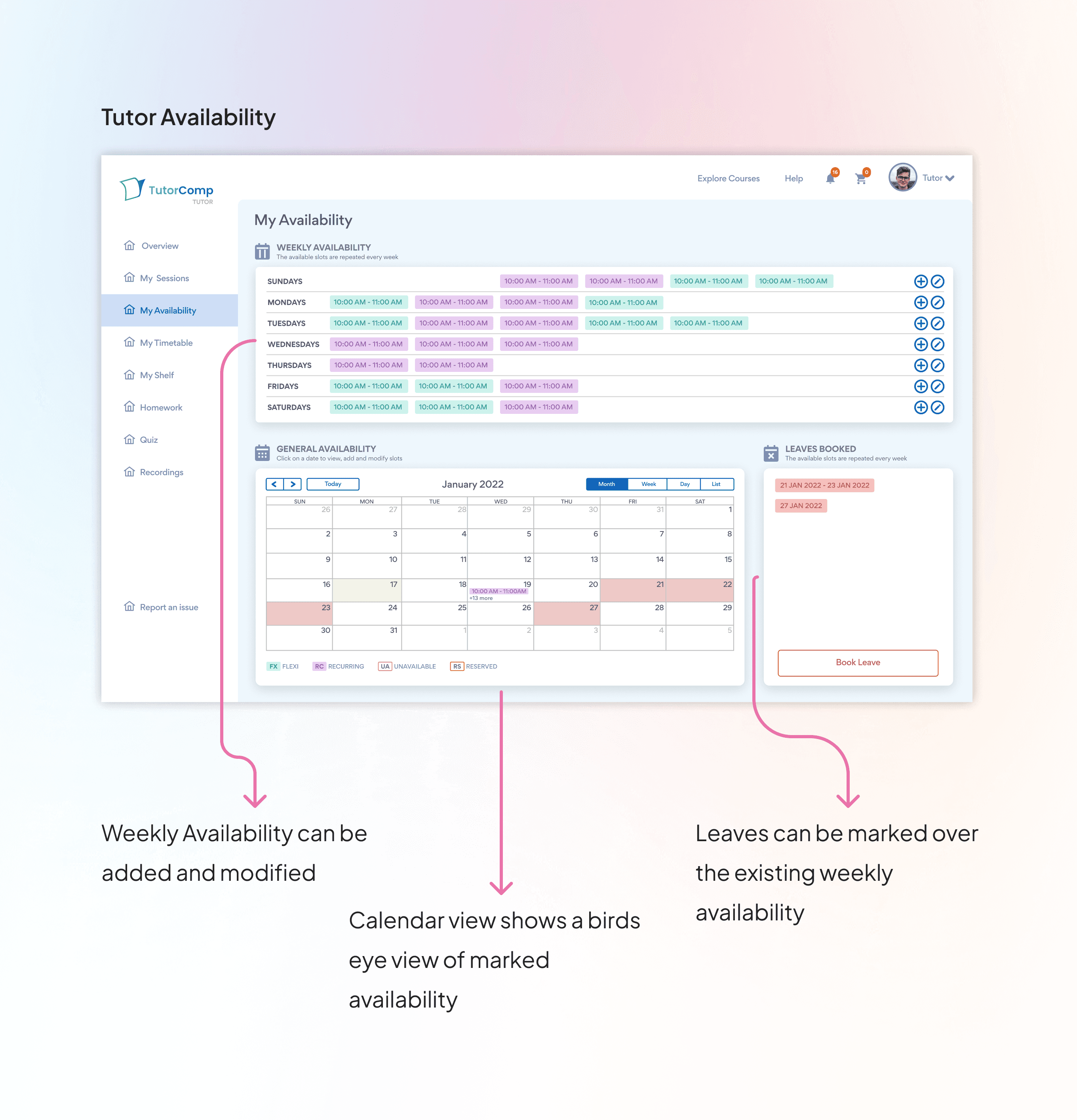
Tutor Availability
Tutor availability marking was more complex than we thought, as we had to make recurring availability visible and show day-to-day availability. Moreover, the leaves booked on certain dates were also made visible.
Tutor availability marking
USABILITY TESTING
🔬 Testing with real users
We interviewed 15 individuals from various user types, including students, parents, tutors, academic associates, and staff. These interviews provided valuable insights, confirming our hypothesis of the importance of a personalized experience. Furthermore, we discovered that users desire more control over the scheduling process and emphasized the need for smooth, convenient scheduling and availability marking.
FINAL DESIGNS
🌐️ Improved designs based on usability testing and feedback
Based on the user feedback, we reimagined the wizard into a progressive vertical view, and a summary of each completed step is shown. And opted for a clear and simpler UI with more white space.
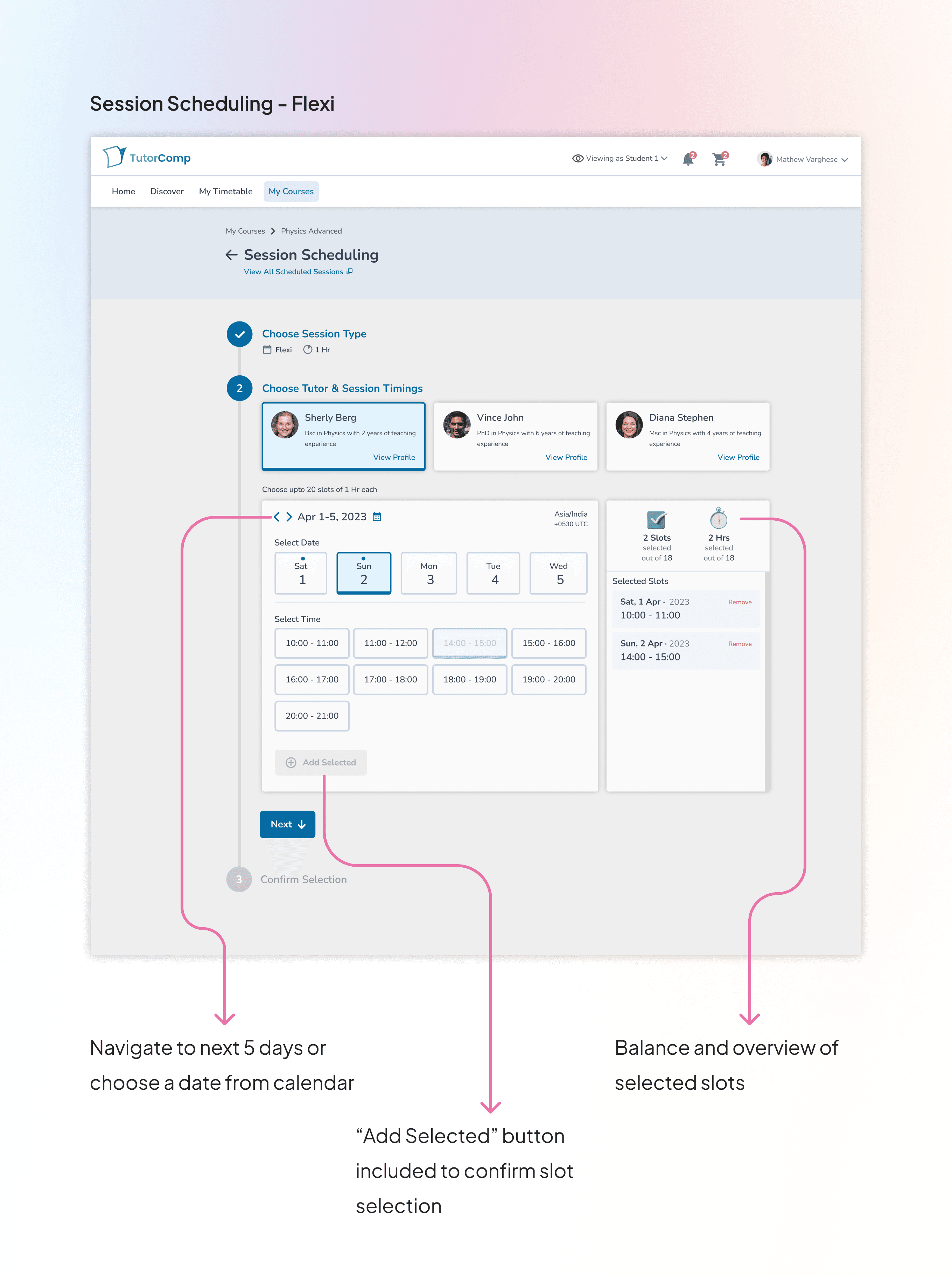
Session Scheduling - Flexi
For Flexi, we opted to avoid the calendar view and instead replaced it with a five-day view. This was more suitable for quickly checking the availability for upcoming days. Additionally, we reduced the calendar view to an overlay, allowing users to navigate to a specific date if needed. We also improved the system status by providing more information about the selected slot dates and the remaining balance of hours. Furthermore, we included a button to add the selected slots, as its absence was causing confusion for users when selecting slots.
Session scheduling - flexi
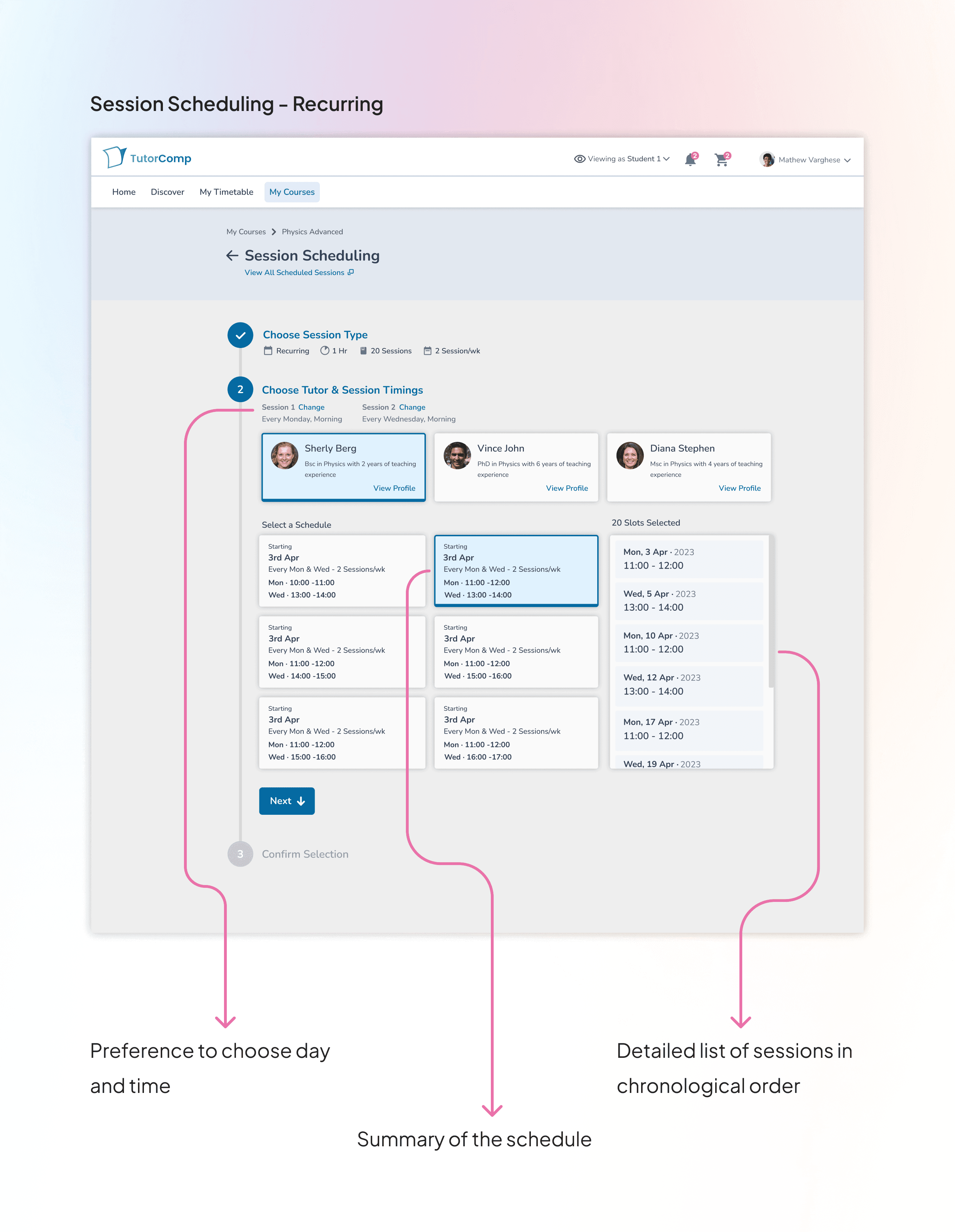
Session Scheduling - Recurring
For recurring sessions, we aimed to simplify the user interface by condensing the recurring slots into a card. This card included necessary details such as the starting date, available days, and timings. By selecting the card, users could see a detailed view of all the selected slot timings in chronological order. We made the option to select preferred days a separate step in order to reduce cognitive load.
Session scheduling recurring
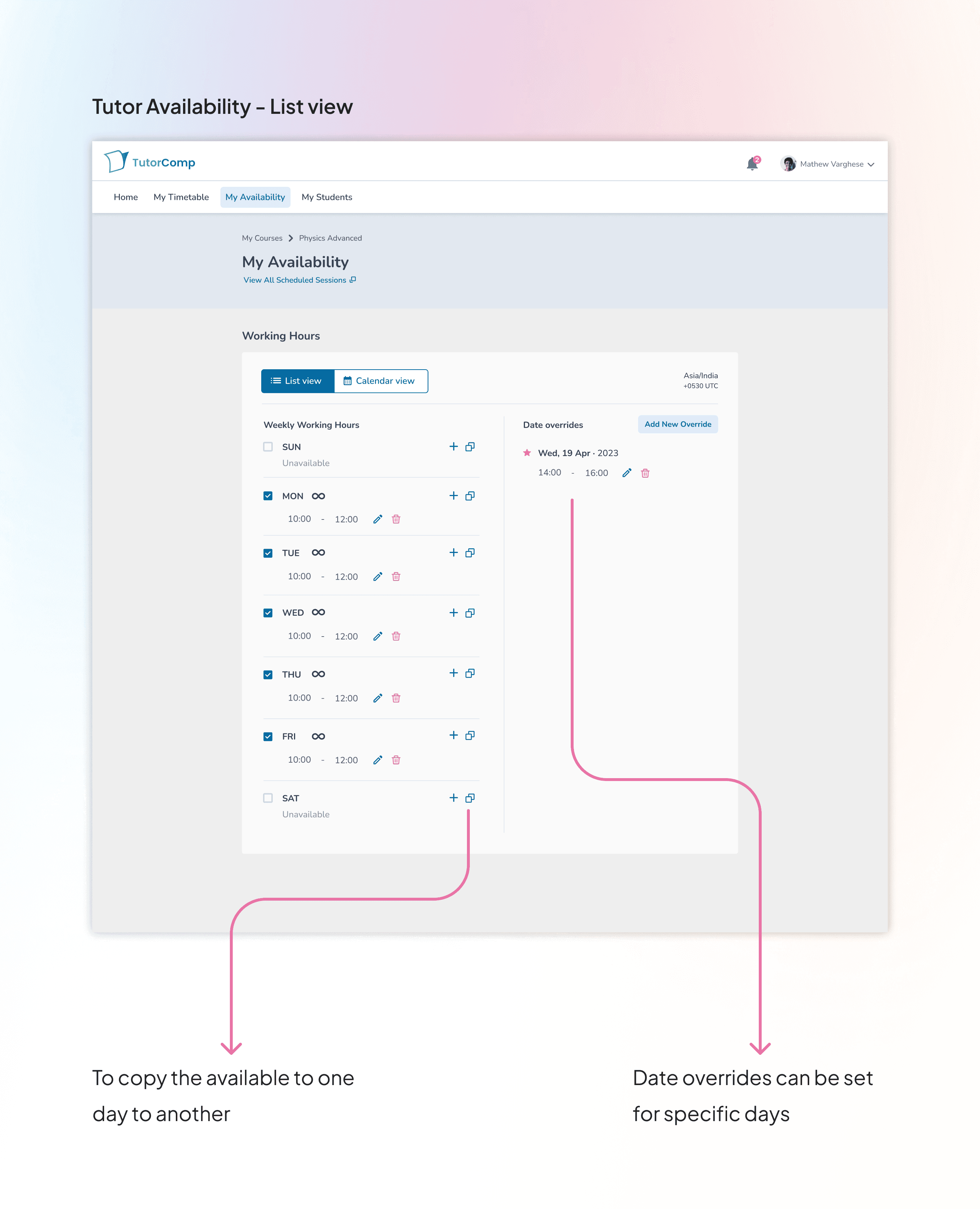
Tutor Availability
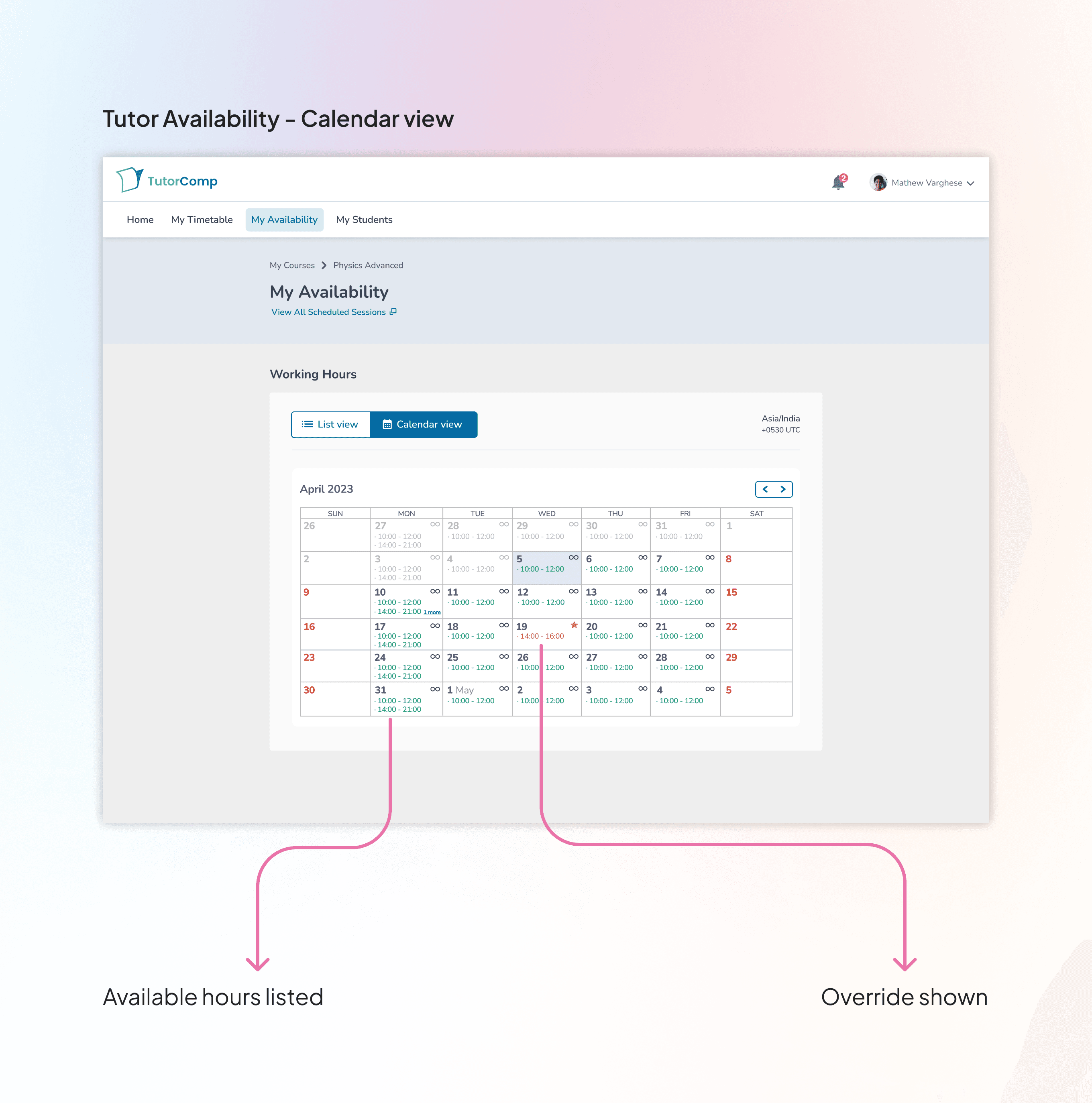
We also reimagined the tutor availability marking to make it less confusing. We broke down the availability views into two simpler options: list view and calendar view. In the list view, users could conveniently add and modify the recurring weekly hours. Additionally, the timings for a specific day could be copied to other weekdays using the copy feature. Moreover, the overrides feature replaced the leaves marked in the previous iteration, allowing tutors to mark unavailable timings over the existing available ones.
Tutor availability - list view
Tutor availability - calendar view
In the calendar view, all the available timings and overrides are distinctly marked. This allows tutors to quickly glance at the entire month and get an overview of their availability.
HANDOFF
👩🏻💻 Handoff
To ensure consistency and facilitate a hassle-free conversion from design to code, we used the popular Tailwind CSS framework. A design token plugin in Figma was employed to map all Tailwind classes. Once the design was ready, the appropriate Tailwind classes were annotated in the design and handed off to developers with comments, ensuring a smooth transition.
TAKEAWAY
💭 Takeaway
Collaboration with multiple teams was a crucial aspect of the project. I had to maintain constant coordination between Developers and Product Manager to address data-related queries and ensure the feasibility of my design decisions.
Finding a balance between business requirements and user needs was a significant challenge. During the revamp, I actively brainstormed ways to incorporate the business objectives without compromising the overall user experience.
Presenting and pitching my designs and decisions to higher-level stakeholders and decision-makers was a valuable skill I developed. I learned to effectively showcase the benefits and potential drawbacks of my designs while also considering and integrating the business needs into the decision-making process.