Star
This case study is on creating a feature to perform session self-scheduling in the Tutorcomp web platform.
ROLE
UX Designer, Researcher
TEAM
1 Product Owner,
4 Developers,
4 Testers
PLATFORM
Web App
MODEL
B2C
TIMELINE
12 Weeks
PERIOD
2021-22
OVERVIEW
ℹ️ What is TutorComp?
TutorComp is an online tutoring platform that offers personalized online tutoring services to students worldwide. The company provides one-on-one tutoring services to students of all ages and levels, from kindergarten to college, covering a wide range of subjects and curricula.
Problem
By using a bold and contrasting background color, enlarging the font size, and strategically placing it, we can draw immediate attention to the crucial information through the Von Restorff Effect. With these design techniques, the "Next Stop" becomes visually distinct, ensuring that passengers promptly notice it without any difficulty
Outcome
By using a bold and contrasting background color, enlarging the font size, and strategically placing it, we can draw immediate attention to the crucial information through the Von Restorff Effect. With these design techniques, the "Next Stop" becomes visually distinct, ensuring that passengers promptly notice it without any difficulty
Considering TutorComp's extensive product line and the constraints imposed by NDAs, this case study focuses on the process of designing and implementing the Session Self-Scheduling and Tutor Availability Marking features.
ℹ️
INFORMATION
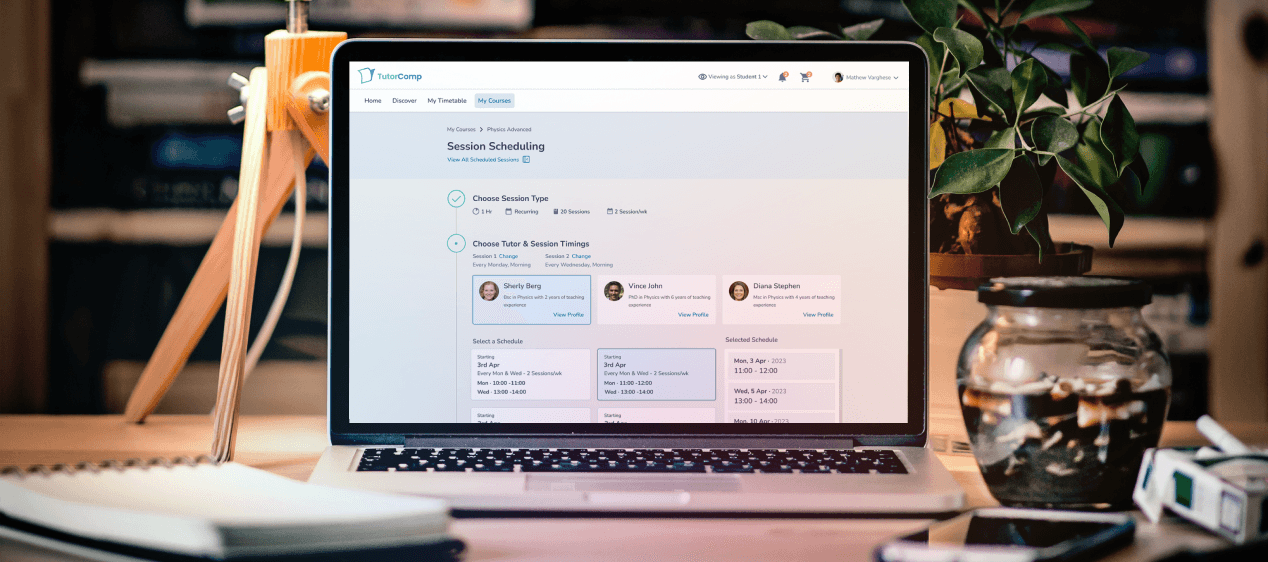
What is Session Self-Scheduling?
Session self-scheduling is a feature that allows students or parents to independently and autonomously arrange tutoring sessions based on their own availability and preferences within the constraints of the overall scheduling framework.
PROCESS
My creative process was visualized using the double diamond process.
The process involved 4 phases:
Phase 1: Discover through extensive research
Phase 2: Define patterns and insights
Phase 3: Develop a solution through iteration and testing
Phase 4: Deliver a finalized design
The Double Diamond
Week 1 - 2 - Defined problem space, and conducted secondary research, preliminary research, and hypothesis. Consolidated research findings to develop a user persona and visualized an experience map.
Week 3 - 5 - User stories and epics, task flow diagram, UI inspiration board, analog sketches, grayscale wireframes, and prototypes. Conducted 2 rounds of user testing based on which the prototype was modified.
Week 6 - 8 - Brand development, mobile app design, UI Library
DISCOVER
The basic idea of "Discover" phase is to understand the design context.
🧑🏽🤝🧑🏽️ The Potential Users
Drawing from patterns and demographics within the existing user database, as well as discussions involving management and the support team, the users of the TutorComp learning platform have been identified as follows: students seeking academic support, parents or guardians facilitating their child's tutoring, and tutors providing personalized instruction.
The Potential Users of the TutorComp e-Learning Platform
🗣️ User Interviews
After conducting user interviews with a randomly chosen group of 5 parents/guardians, 7 students, and 6 tutors from the existing database, and by thoroughly analyzing the feedback collected by the academic support team from various users over the past two years, the following problems were identified. THE USER INTERVIEWS WERE CONDUCTED TO CREATE PERSONAS.
DEFINE
In this phase, a profound understanding of the challenges and objectives related to the self-session scheduling and tutor availability marking features has to be developed. My responsibility involved setting the foundation for the entire design process.
Based on the concerns gathered from respective users, the key issues with the existing system that needed addressing are as follows.
🎯 Objectives
Based on the pain points, the team worked to define clear goals for the redesign, ensuring that the objectives aligned with the business goals and user needs.
🧑 Personas
Based on based on earlier research and user interviews, we identified two primary user personas that capture key characteristics goals, pain points, and preferences of different user groups.
Student Persona
Due to the limited scope of this case study, the parent/guardian persona has not been included.
🧳 User Journey Mapping
To streamline the initial design process, we have identified an ideal user journey that addresses the primary concerns and needs of both users, while limiting the emotional phases experienced. This ideal case approach allows us to focus on creating an optimal user experience.
User Journey Mapping
🧭 User Flow
Creating the user flow proved to be a challenging aspect of the process, as the focus on flexibility and convenience was paramount in delivering a seamless experience. To address these requirements, we have implemented the following features based on the brainstorming and ideation sessions:
Scheduling: One of the major concepts the team decided to move forward with is flexible scheduling options. The first option is to book sessions as needed based on the tutor's availability, known as 'Flexi Scheduling.' Another option is to provide recurring weekly scheduling that repeats for a longer period based on the tutor's availability called 'Recurring Scheduling'.
Session Scheduling: Apart from offering the 'Flexi' and 'Recurring' options, the students can customize the session duration and choose the desired number of sessions per week.
Tutor Availability Marking: Responding to the requests of tutors, we have introduced a recurring availability marking feature. Tutors can mark their availability for recurring weekdays and weekends, ensuring a consistent schedule. Furthermore, tutors have the convenience of easily overriding the recurring availability if they are unavailable on specific dates.
Session Conflicts: The current flow also ensures that during a scheduled session's time slot, the availability for that specific period cannot be used for scheduling a new session, effectively eliminating session conflicts.
Scheduling Options
Tutor Availability Marking: Responding to the requests of tutors, we have introduced a recurring availability marking feature. Tutors can mark their availability for recurring weekdays and weekends, ensuring a consistent schedule. Furthermore, tutors have the convenience of easily overriding the recurring availability if they are unavailable on specific dates.
Session Conflicts: The current flow also ensures that during a scheduled session's time slot, the availability for that specific period cannot be used for scheduling a new session, effectively eliminating session conflicts.
Session Scheduling - User Flow
🔁 Design Approaches
Exploratory Wireframes
Flexi Scheduling
For Flexi, we used a full calendar view to choose a suitable date and the respective slots for that date. This was based on the assumption that the calendar is the mental model in which the user imagines dates.

Flexi Scheduling
Recurring Scheduling
For Recurring, we decided on a weekly view from which the user can choose the starting date of recurring slots that will repeat every other week.
Recurring Scheduling
TEST
🔬 Testing with Real Users
We interviewed 15 individuals from various user types, including students, parents, tutors and academic associates. These interviews provided valuable insights, confirming our hypothesis of the importance of a personalized experience. Furthermore, we discovered that users desire more control over the scheduling process and emphasized the need for smooth, convenient scheduling and availability marking.
RESYNTHESIZE
🔄 Improved Designs Based on Usability Testing and Feedback
Based on the user feedback, we reimagined the wizard into a progressive vertical view, and a summary of each completed step is shown. And opted for a clear and simpler UI with more white space.
Flexi Scheduling
Based on the user feedback and suggestions from the stakeholders
Opted for a five-day view instead of a calendar view for the Flexi scheduling option to facilitate quick availability checks for upcoming days.
Reduced the calendar view to an overlay, enabling users to navigate to specific dates when necessary.
Enhanced the system status by offering additional details about selected slot dates and the remaining balance of hours.
Introduced an "Add" button for selected slots to address user confusion that arose from its absence during slot selection.
Flexi Scheduling - Before and After Testing
Recurring Scheduling
Based on the user feedback and suggestions from the stakeholders
Condensed recurring session slots into a card for a simplified user interface.
Included key details in the card, such as starting date, available days, and timings.
Detailed view of selected slot timings in chronological order accessible by selecting the card.
Separated the selection of preferred days into a distinct step to alleviate cognitive load
Recurring Scheduling - Before and After Testing
HANDOFF
🚀 Effectively and Efficiently Translating for the Developers
Efficiently and clearly transferring the design assets was necessary to ensure the design could be implemented properly and promptly.
Utilized the Tailwind CSS framework for consistent design-to-code conversion.
Employed design tokens in Figma to map Tailwind classes.
Annotated the design with Tailwind classes and comments for developers.
Ensured a seamless transition from design to code implementation.
IMPACT
👩🏻💻 Measuring the Impact
After three months of deploying the features, metrics were gathered to quantify the effectiveness of the design.
Within the timeframe:
The Feature Utilization Rate (FUR) of Session Self-Scheduling feature recorded a whopping 39%, meaning significant usefulness of the feature. It was calculated using the following formula:
FUR = (CTR * TCR) / 100
In this formula: CTR is the Click-Through Rate, in percentage and TCR is the Task Completion Rate, in percentage.The Net Promoter Score (NPS) for tutors was found to be 42%, suggesting a high level of tutor satisfaction. The Net Promoter Score (NPS) for tutors using the availability marking feature was calculated using the following formula:
NPS = (% of Promoters) - (% of Detractors)The Task Efficiency (TE) of self-scheduling feature jumped to 78%, suggesting increased productivity. The Task Efficiency (TE) was calculated using the following formula:
TE = (Difference of average time spent on manual and self-scheduling) * 100 / (Average time spent by users on session self-scheduling)
TAKEAWAY
💭 Learning Outcomes
From the initial discovery to the final hand-off, numerous interactions and iterations have led to a multitude of valuable takeaways.
Maintained constant coordination with Developers and Product Managers to address data-related queries and ensure design feasibility.
Balanced business requirements and user needs, brainstorming ways to align objectives without compromising user experience.
Developed skills in presenting and pitching designs to higher-level stakeholders, effectively conveying benefits and potential drawbacks.
Integrated business needs into the decision-making process while considering user-centric design principles.